跨平台|融云 React Native IM SDK 全新改版上线
猿桌派 EP2 曾就“跨平台还是原生?”话题上演过一次大型 PK,三位嘉宾都是端上的兄弟,一番争论下来基本都偏向了采用跨平台解决方案。
诚然,跨平台开发方案优势明显,一套代码应用于多个平台,不仅节省成本,还可以提速增效,为不同平台的用户提供一致的使用体验,且便于后期的维护迭代。

为了让开发者更方便快捷地集成 IM 模块,融云以全平台能力支持全技术栈开发,满足不同业务类型、不同业务场景的需要。
在移动端应用大爆发和“凡应用必社交”的当下,采用 React Native(RN)框架集成 IM 即时通讯能力备受企业和开发者的青睐。
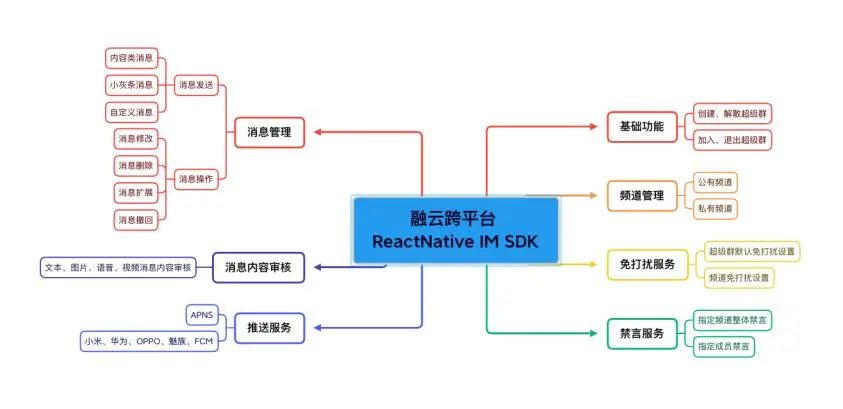
近期,融云对 RN IM SDK 进行了全新改版升级,接口设计更加简洁,并新增了超级群等能力,满足更多开发者的快速高效集成需求。
更简洁的接口设计
RN 是 Facebook(现名 Meta) 于 2015 年 4 月开源的跨平台移动应用开发框架,支持 iOS、Android 两大平台。
RN 支持在 JaveScript 和 React 的基础上构建原生 App,这意味着每一个视图都和原生别无二致,一套代码完美适配 iOS 和 Android 设备。
对于移动端业务,尤其是没有历史包袱的新应用,React Native 框架是业务开发的绝佳选择。

融云最近改版升级的 RN IM SDK 接口设计功能更加丰富、接口更加清晰、集成更加简单、使用更加方便。
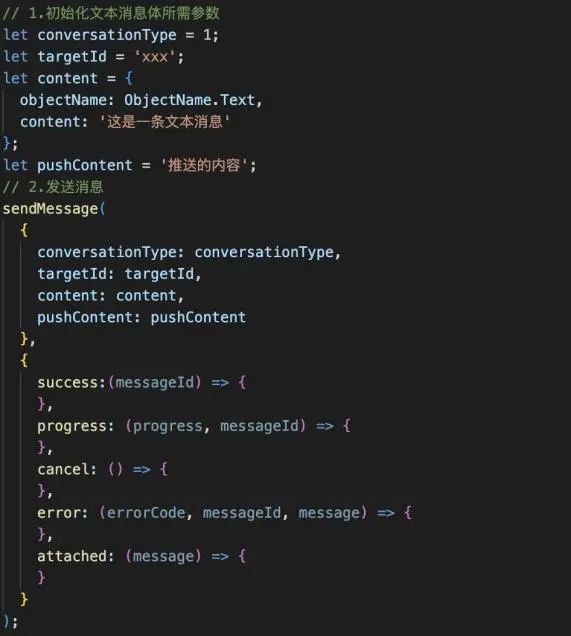
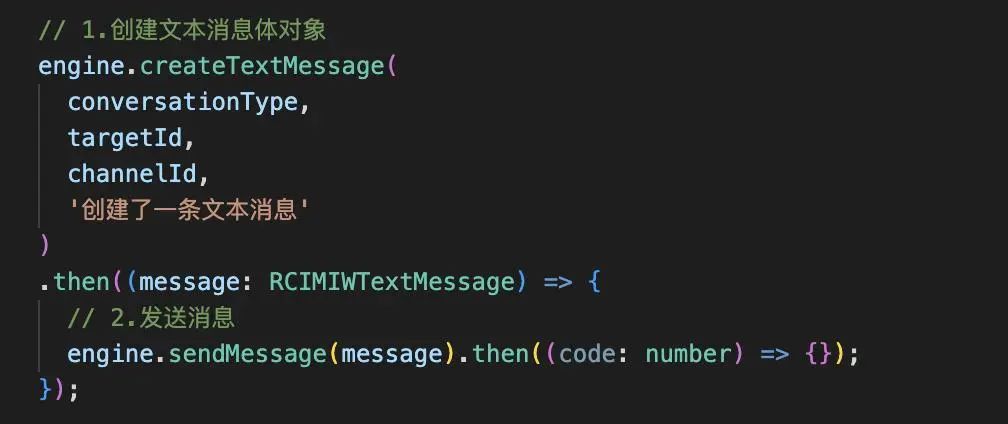
比如,当我们要用 RN IM SDK 实现发送一条文本消息的功能,旧版和新版代码示例如下图示。
旧版本:

新版本:

对比代码,我们可以得出以下结论:
旧版:
1. 开发者需要自己去构建消息体对象;
2. 调用发送消息接口时,开发者需要自行传入回调函数。
新版:
1. SDK 提供了创建消息体对象的接口,开发者只需调用即可;
2. 调用发送消息的 API 接口时,开发者无需传入回调函数,需要回调时可以单独设置监听。
通过对比,我们可以直观地感受到二者的差异,相比旧版 SDK 的繁琐流程和复杂接口定义,新版 SDK 使用便捷、不容易出错、接口定义更清晰。
集成指引👉 融云跨平台 IM – React Native
除此之外,全新的 RN IM SDK 还新增了超级群和日志功能。
RN IM SDK 中的超级群
超级群是融云今年在业内首家推出的重磅能力,助力客户构建“类 Discord”的实时社区,对大规模用户和多元内容进行长期运营管理,是游戏社区、兴趣社群、学习小组、粉丝运营等产品实现无限用户实时交互能力的利器。
一经推出,融云超级群便成为垂直社交领域开发者的惊喜之选,在国内外都有不少典型产品基于融云超级群实现能力,上线业务。
融云 RN IM SDK 也提供超级群功能,并提供了丰富的接口供开发者调用。

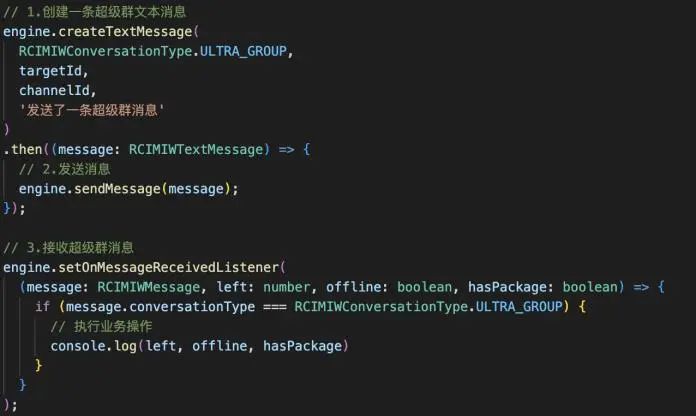
例如,要发送一条超级群消息和接收超级群消息,执行如下示例代码即可:

通过以上代码块可见,发送一条超级群消息只需两个步骤:
1. 调用 SDK 提供的创建消息 API 接口,指定消息的类型为超级群类型;
2. 调用 SDK 提供的发送消息 API 接口,将刚才创建好的消息体传入接口中即可。
接收超级群消息也同样简单,使用 SDK 提供的统一接收消息监听即可。
发送消息、接收消息以及 SDK 内部的其他接口之所以使用如此简单、快捷,是因为融云对 SDK 的底层实现进行了特别的处理,我们称之为平铺层。
跨平台能力的平铺层设计
平铺层是跨平台 IM SDK 实现的解决方案之一,其主要作用在于解决 iOS 平台和 Android 平台的差异性,处理繁琐复杂的 IM 即时通讯功能,向各个平台的 IM SDK 提供清晰、便捷的 API 接口。
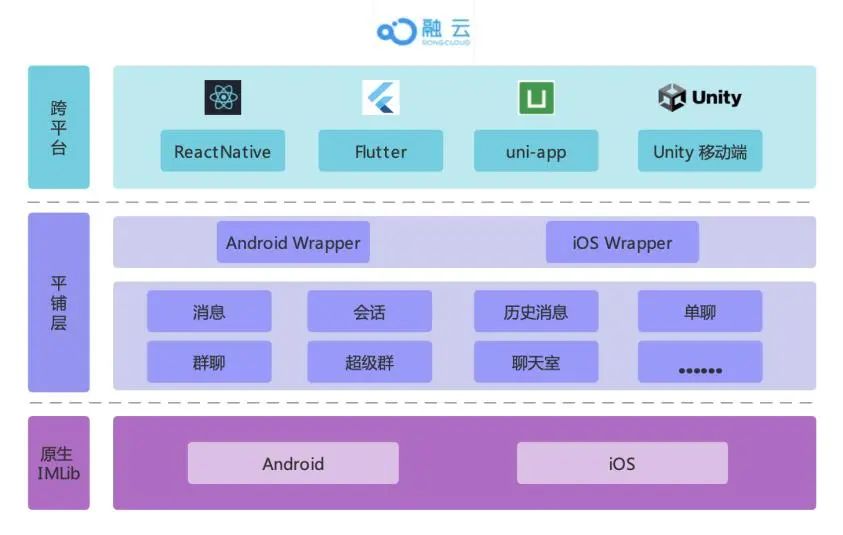
跨平台 SDK 的结构如下:

由上图可见,底层是融云原生 IMLib 层,是即时通讯功能的具体实现,再上一层是平铺层,平铺层主要作用为:
- 对接具体功能的实现
- 处理复杂的业务逻辑
- 整合原生 IMLib 层提供的 API 接口,保证高度统一性
- 针对不同平台差异性的处理
- 方便开发者进行接入
然后,平铺层会提供清晰的 API 接口给跨平台层,跨平台层将平铺层的 API 接口进行封装,最终提供给开发者使用。
在社交产品花样繁多、玩法创新的当下,效率才是硬道理。
融云 IM 不仅是即时通讯领域的“能力者”,拥有单群聊、系统通知、超级群、聊天室等即时通讯全线功能,还以更强的产品化表现、更全的平台覆盖等优势极大方便开发者的业务实现,帮助他们快速集成各种场景下的 IM 能力。
在社交产品花样繁多、玩法创新的当下,融云 IM 即时通讯不仅拥有强大的历史积累优势,同时在新社交形态频出的当下依然引流行业,永葆创新力和生命力。点击下方链接⬇️,快来体验吧~