融云 IMKit Web 端上线,带你感受开发效率的参差
面向对象编程的盛行,把我们带到了一个封装的魔法世界。
将程序的一些方法和执行步骤隐藏起来,我们通过 API 即可实现访问和能力调用。
或许正是因此,我们也忘记了一些每天使用、习以为常的应用背后,其实是原本非常复杂的技术。比如,IM 即时通讯。
前阵子,闹得沸沸扬扬的“某公司技术负责人在公司账号开撕老板”事件中有一个细节是,老板要求一周上线即时通讯功能惹的技术团队暴怒。
即时通讯如此常见,以至于人们几乎忘了这其实是互联网应用中技术难度最高的功能之一,自研需耗时至少两个月才能完成。
类似这样令人啼笑皆非的需求背后,除了对技术的不了解之外,也有实现方式带来的体验参差。
借助第三方服务,可以大大缩减这个过程。
单聊中一条消息如何从发送端到到达服务器,再分发给接收端;群聊中消息如何实现群成员的全部送达;如何判断用户的在线状态,如何设计离线推送通知逻辑,如何实现消息拉取和消息状态同步。
所有的繁复都不需要考虑,程序的实现方法和执行步骤全部隐藏,只需要一个融云 IM SDK,开发者就可以通过简单接入获得完整的能力。
这就是封装的力量。

而融云对产品和服务的封装,还在无限趋近开发者业务的目标状态,让接入过程更加简单,实现结果更加贴近预期。
近期,融云 IMKit Web 端 SDK 上线。Web 用户点击在线体验👈
至此,IMKit SDK 完成 Android、iOS、Web重点平台的覆盖,囊括单群聊、系统通知能力,内含高品质 UI,提供文本、表情、图片、GIF、语音、视频、引用、文件、位置等多种内置消息类型,并支持自定义消息满足客户个性化的消息发送、展示需求。
对于开发者来说,IMKit SDK 以更强的产品化表现,更贴近市场的功能实现,让开发者体验到生产力的全面提升。
IM 功能全 & UI 品质佳
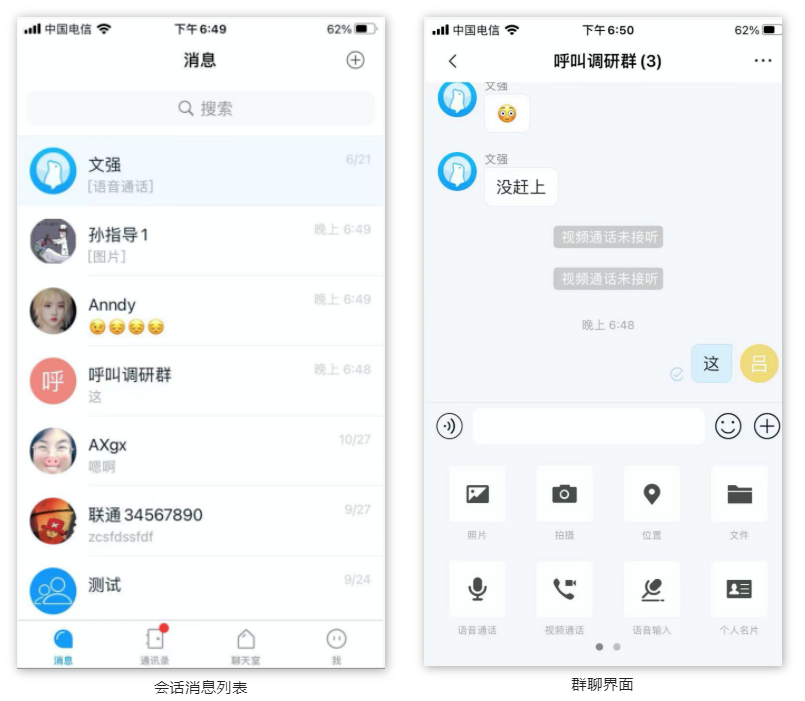
常用会话列表功能全覆盖
对会话消息未读数处理、会话置顶、会话免打扰、全局消息内容搜索等常用会话列表功能进行了 UI 封装,功能完整,产品化程度高。
单群聊会话界面开箱即用
提供标准化的一对一、多人群组 UI 聊天界面,封装了复杂的消息输入、内容展示逻辑等,开发者无需进行二次开发,开箱即用。

消息类型完整封装
内置文本、表情、图片、语音、位置、GIF、小视频、文件等各种消息类型及 UI 展示处理逻辑,也可通过自定义消息功能实现特殊的消息发送、展示需求。
支持UI 自定义
提供高品质 UI 及交互使用体验,并在标准化 UI 外支持高度自定义,可根据应用 UI 风格,灵活设置 UI 显示样式。
支持多种语言切换
支持多语言切换功能,目前提供中文、英文、阿拉伯语,为有出海需求的客户提供更好的使用体验。
支持一键接入音视频
完美承接融云一对一、多对多音视频通话能力,极简的音视频功能接入流程,提供单聊、群聊会话的音视频通话能力。
应用场景

学习成本低,集成上线快
产品化程度高,功能完整,开箱即用;仅需几行代码,快速完成集成。
代码实现清晰且提供标准的 IMKit 层接口文档,以 Web 端接口文档为例展示如下。
① 依赖安装
通过 NPM 方式将 IMKit SDK 集成到您的 Web 项目中。
npm install @rongcloud/imlib-next --save
npm install @rongcloud/imkit --save② 导入SDK
依赖安装完成,导入 IMKit 核心模块。
// imkit 为核心模块
import { defineCustomElements, imkit } from '@rongcloud/imkit'
defineCustomElements()③ 初始化SDK
初始化 IMKit 需要传递两个必传参数 service 和 libOption
// 初始化
imkit.init({
service: custom_service,
libOption: libOption,
});④ 连接融云
Token 代表一个用户在融云的唯一身份标识,每次连接融云服务器都需要向融云提交 Token 以便验证身份。
POST /user/getToken.json HTTP/1.1
Host: api-cn.ronghub.com
App-Key: uwd1c0sxdlx2
Nonce: 14314
Timestamp: 1408710653491
Signature: 45beb7cc7307889a8e711219a47b7cf6a5b000e8
Content-Type: application/x-www-form-urlencoded
userId=jlk456j5&name=Ironman&portraitUri=http%3A%2F%2Fabc.com%2Fmyportrait.jpg拿到 Token 后可在 main.js 中调用 connect 方法进行连接融云。
/**
* 请替换 'token' 为上一步拿到的测试 token
*/
imkit.connect('当前用户 TOKEN').then((res) => {
console.info('连接结果打印:', res);
// 加载会话列表 CoreEvent 可通过 import { CoreEvent } from '@rongcloud/imkit' 获取
imkit.emit(CoreEvent.CONVERSATION, true);
})在社交产品花样繁多、玩法创新的当下,融云 IM 即时通讯不仅拥有强大的历史积累优势,同时在新社交形态频出的当下依然引流行业,永葆创新力和生命力。点击下方链接⬇️,快来体验吧~