持续精进 | 实时音频混音在 Web 端的探索与实践
互联网改变世界,以社交为地基。
在社交中,分享欲是维持关系和感情的重要标准,无论是熟人社交、婚恋交友还是兴趣社群。
分享欲表现在语聊房、连麦直播等具体社交场景中,不仅是维系关系的方式,还带有更多陪伴的情绪价值。比如,语聊房中一起听一首最爱的歌,朋友连麦一起看一场共同期待的电影。
为了给用户提供基于分享的优质互动体验,就需要应用实时音频混音技术了。本文将从技术原理、技术方案、接口设计等方面分享融云实时音视频 Web 端 SDK 在混音技术方面的探索实践。
Web 端音频分享实现方案
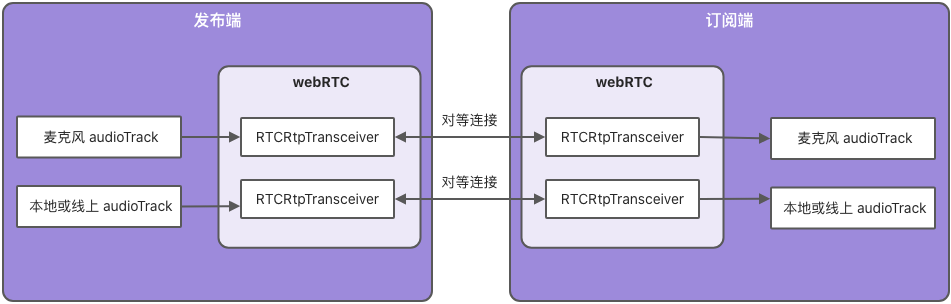
对于支持发布本地或线上音视频资源的 Web 端 SDK 来说,最简单地实现在应用中分享音频的方式是:同时发布麦克风资源和需要共享的音频资源,对方通过订阅麦克风音频和共享音频便可听到两个声音。
这种方式的内部路径如下:

但“发布端发布两个音轨,订阅端订阅两个音轨”的实现方案显然不够优雅。
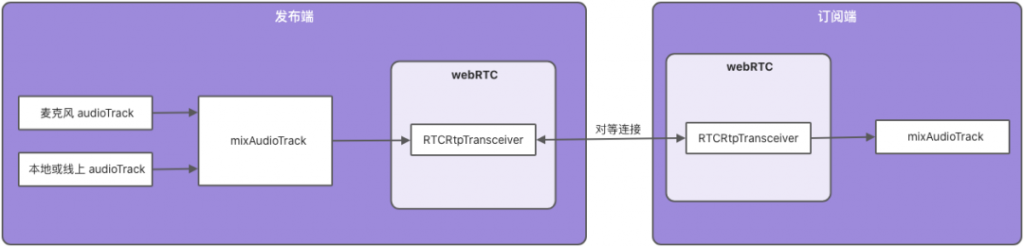
融云采用的方案,是通过实时音频混音技术,把麦克风和共享音频混合成一个音轨进行发布。这样,订阅端仅需订阅一个音轨。流程如下:

混音后发布,不仅可以节省带宽,还可以减少订阅端的操作,更少操作,更优体验。
技术原理
Web Audio API 中的所有操作都基于音频节点 AudioNode 进行。AudioNode 是处理音频模块的通用接口,音频节点类型包含:音源节点、音效节点、音频输出节点、音频分析节点等。
每一个音频节点都有输入和输出,上一个音频节点输出处理完的音频,connect 连接到下一个音频节点的输入,完成音频数据在音频节点间的流转。
不同的音频节点连接在一起构成一个音频图 (Audio Graph),音频图内的节点操作需要依赖音频上下文 AudioContext,每一个音频节点只有一个音频上下文。
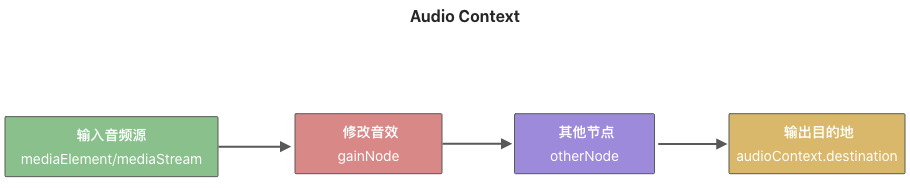
实际应用中,需要使用 AudioContext 创建各类型音频节点,从一个或多个音源节点开始,经过一个或多个音频处理节点(如一个过滤器节点 BiquadFilterNode,一个音量控制节点 GainNode),最终连接到一个目的地(AudioContext.destination)。
AudioContext.destination 返回一个 Audio
DestinationNode,是音频图中的最后一个节点,它负责把声音数据传输给扬声器或耳机。
如下是一个精简的音频图(Audio Graph):

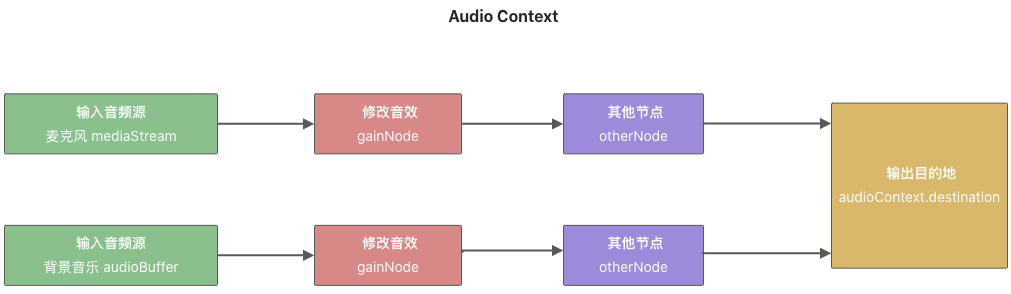
由于可以把多个音频源节点输出到同一个 AudioDestinationNode,也就意味着可以把麦克风音频和背景音乐连接到同一个输出口播放,音频图(Audio Graph)就变成了下面这个样子:

把两个不同的音频源连接到同一个输出口,即可达到混音目的。
技术方案
创建音源
音频源可以来源于一段从本地或线上读取的音频数据 ArrayBuffer、一个 audio 标签或浏览器麦克风生成的 MediaStream。以利用 MediaStream 生成音频源为例,创建音源节点的方法如下:
获取麦克风资源生成音源
// 创建一个音频上下文实例
const audioContext = new AudioContext();
// 浏览器生成一个包含音轨的 mediaStream 对象
let mediaStream = null;
navigator.mediaDevices.getUserMedia({audio: true}).then((ms) => {
mediaStream = ms;
});
// 生成一个 mediaStream 音频源
const micSourceNode = audioContext.createMediaStreamSource(mediaStream);本地播放背景音乐生成音源
// 创建一个 audio 标签播放本地音频
const audioEl = document.createElement('audio');
audioEl.src = '/media/bgmusic.mp3';
audioEl.loop = true;
audioEl.play();
// 从 audio 标签中抓取一个 mediaStream 对象,以在 chrome 浏览器中为例
let mediaStream = null
audioEl.onloadedmetadata = () => {
mediaStream = audioEl.captureStream();
}
// 生成本地音频对应的 mediaStream 音频源
const bgMusicSourceNode = audioContext.createMediaStreamSource(mediaStream);创建播放出口
// 创建音源播放出口
const destination = audioContext.createMediaStreamDestination()连接节点
// 麦克风音频源连接输出出口
micSourceNode.connect(destination)
// 背景音乐音频源连接输出出口
bgMusicSourceNode.connect(destination)获取混音音轨
从输出节点处取得混合后的音轨 MediaStreamTrack。
// 获取混音 audioTrack
const mixAudioTrack = destination.stream.getAudioTracks()[0]混音音轨在 WebRTC 中生效
此时就可以把混音音轨 mixAudioTrack 利用起来了。从 RTCPeerConnection 上找到发送麦克风音频的 RTCRtpSender 对象,使用 mixAudioTrack 替换已经发布的麦克风音轨,具体实现如下:
// 发布麦克风资源前创建的 RTCPeerConnection 实例对象
const rtcPeerConnection = new RTCPeerConnection([configuration])
// 获取发送音频的 RTCRtpSender 对象
const micSender = rtcPeerConnection.getSenders().find((sender) => {
return sender.track.kind === 'audio'
})
// 使用 audioContetx 中拿到的混音 mixAudioTrack 替换麦克风 audioTrack
micSender.replaceTrack(mixAudioTrack)接口设计规划
融云实时音视频 SDK 提供了 createMicrophone
AudioTrack、createLocalFileTracks 方法,分别用于创建麦克风音轨、本地或在线音频音轨。
混音依然建立在这两个方法创建的实例之上,在 RCRTCRoom 和 RCLivingRoom 上增加 start
MixAudio 和 stopMixAudio 方法用于混音、停止混音的接口支持。
以下展示业务层混音的执行流程,rtcClient、rtcRoom 为业务端取得的 RTC 客户端实例和房间实例。
创建、发布一个麦克风资源
// 创建一个麦克风音轨
const micAudioTrack = rtcClient.createMicrophoneAudioTrack()
// 发布麦克风音轨
rtcRoom.pushlish([micAudioTrack])创建一个本地音频音轨
// 创建一个本地音频音轨,file 为 <input type='file'> 获取到的 File 实例
const localAudioTrack = rtcClient.createLocalFileTracks('bgmusic', file)开始混音
将本地音频混入已发布的麦克风音频中,startMixAudio 的第一个参数为已发布的音轨,第二个为要混入的本地音频音轨。
// 开始混音
rtcRoom.startMixAudio(micAudioTrack, localAudioTrack)停止混音
传入需要去掉混音的音轨。SDK 会从麦克风音频中去掉本地音频的声音。
// 停止混音
rtcRoom.stopMixAudio(micAudioTrack)基于以上更加优雅简洁的方案,开发者可以更便捷、低成本地接入混音,降低集成阶段的学习门槛。未来,围绕让开发者的业务实现更加高效简单,融云还将持续精进技术,优化体验。
在社交产品花样繁多、玩法创新的当下,融云 IM 即时通讯不仅拥有强大的历史积累优势,同时在新社交形态频出的当下依然引流行业,永葆创新力和生命力。点击下方链接⬇️,快来体验吧~